Page Layout and Design
Creating Master Page for Content allows users to set up a consistent look and feel in the pages. This means that once the set up for the pages is done, the only thing users need to concern themselves with is adding content.
To set the layout for the Content Master Page:
- In the Slides section, click Content.
- A Master Slide Page is displayed.
Note: The tools described in this section are also available for creating the Cover Page.
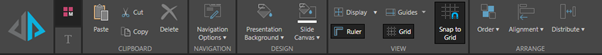
The Presentation tab for Master Pages has unique commands for setting up the Presentation.

|
Tool |
Description |
|
Clipboard |
Standard clipboard tools, Copy, Cut, Delete, and Paste. |
|
Navigation Options |
The options for Navigation methods that can be selected for the runtime version of the Presentation. The options are:
|
|
Presentation Background |
Allows users to add or change the background color of the Presentation. |
|
Slide Canvas |
Allows users to add or change the background color of the Slides. |
|
Display |
Adjusts the slide to fit in relation to the entire canvas. The options are:
|
|
Guides |
Allows users to add a vertical and horizontal guideline onto the canvas to assist with alignment. |
|
Ruler |
Displays rulers on the top and left of the canvas. |
|
Grid |
Displays grid-lines on the canvas. |
|
Snap to Grid |
Allows users to easily align content along the grid-lines. |
|
Order |
Allows users to move content items in front of or behind other items. |
|
Alignment |
Allows users to align the content horizontally and vertically. |
|
Distribute |
Allows users to evenly distribute content horizontally or vertically. |
The tools for adding information are found on the Canvas menu:
|
Tool |
Description |
|
Interaction Picker |
Used to enable filtering and highlighting between presentation assets. For more information, see Interaction Picker. |
|
Add Text |
Used to add text boxes to the slide |
|
Add Text fields |
Used to add dynamic text to presentations. For more information, see Add Text Fields. |
|
Add Shapes |
Used to provide design elements. For more information, see Shapes. |
|
Import Images |
Used to add images to the presentation. |
|
Web Page Illustration |
Displays dynamic web pages, used to host content from other sites, allowing users to display non-analytic information. For more information, see Dynamic Web Panels. |
|
Add Matrix Table |
Used to create a table for the presentation. Right-click on the table to access the Panel Settings. |
|
Add Mini-Tab |
Used to add a tabbed container to display multiple visualizations in the same screen real-estate. For more information, see Mini-Tab Layout. |
|
Add Scrollable Panel |
Used to display content items side-by-side with fixed position elements. For more information, see Scrollable Layout. |
|
Add New Slicer |
Used to filter content during the runtime presentation. For more information, see New Slicer. |
|
Smart Reporting |
Used to create data discoveries on the fly. For more information, see Smart Present. |
|
Discover Lite |
Provides a streamlined interface where users can quickly analyze data on the fly. For more information, see Discover Lite. |